前言
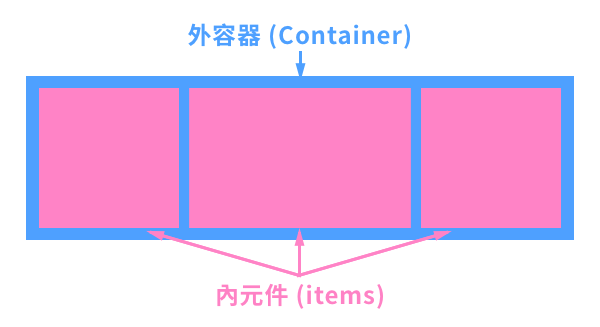
網頁排版分為Flex、Grid還有早期的float,這篇我們要來介紹Flex的排版,Flex中分為外容器和內元件,
下圖解釋兩種的差異

Flex布局是甚麼
Flex(Flexible Box)縮寫,意為彈性布局,為盒子提供最大的靈活性,任何一個容器都可使用Flex布局
如下例子
1 | .box{ |
也可使用行內元素
1 | .box{ |
注意:設為flex布局時,float和clear及vertical-align屬性將失效
flex 布局屬性
外容器
- display
- flex-flow
- flex-direction
- flex-wrap
- justify-content
- align-items
內元件
- flex
- flex-grow
- flex-shrink
- flex-basis
- order
- align-self
外容器介紹
display
首先要用flex布局之前,要把display設為flex或inline-flex。
1 | .flex-container { |
flex-direction
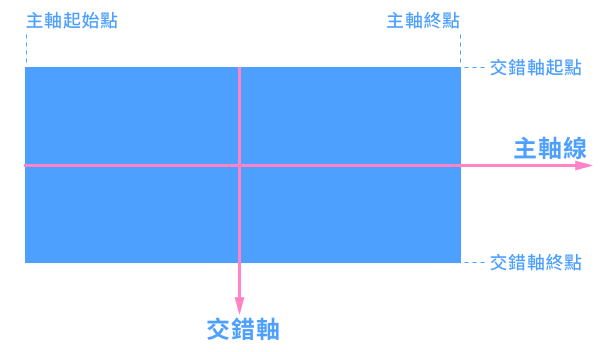
Flex 決定內元件排序方向的重要屬性,這也直接影響了 flex 的軸線 (主軸及交錯軸),flex 中的對齊屬性都與此有很大的相關聯,下圖中是預設狀態的軸線方向。

這個屬性決定了flex主軸的方向

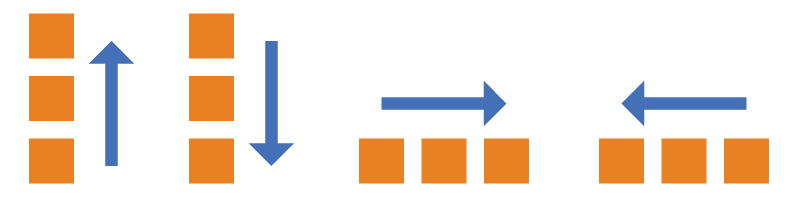
圖上排列
1 | .flex-container{ |
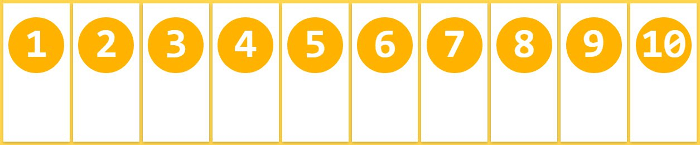
1 | row(默認值): 主軸水平排列,起點由左往右 |
flex-wrap
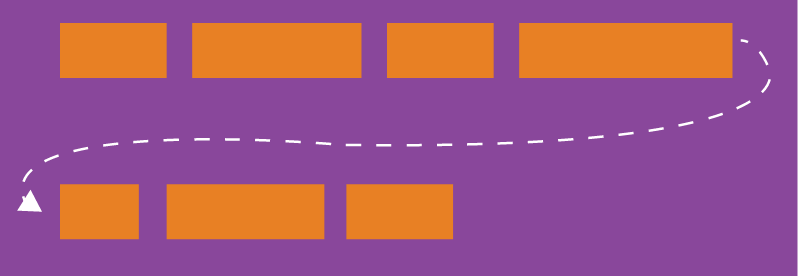
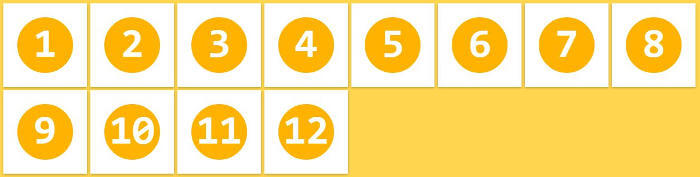
默認情況下當內容物超過主體寬度時並不會換行,要讓內容物換行時須定義flex-wrap並把屬性值設定為wrap

1 | .flex-container{ |
nowrap(默認狀態)
wrap(內容物換行)
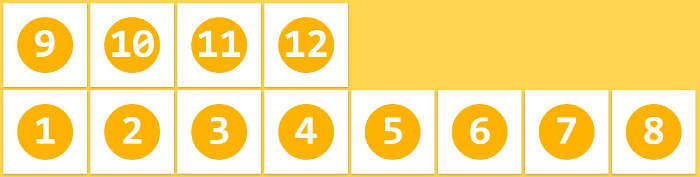
wrap-reverse(內容物換行,第一行再下方)
flex-flow
flex-flow為flex-direction和flex-wrap的簡寫,默認值為row nowrap
1 | .flex-container{ |
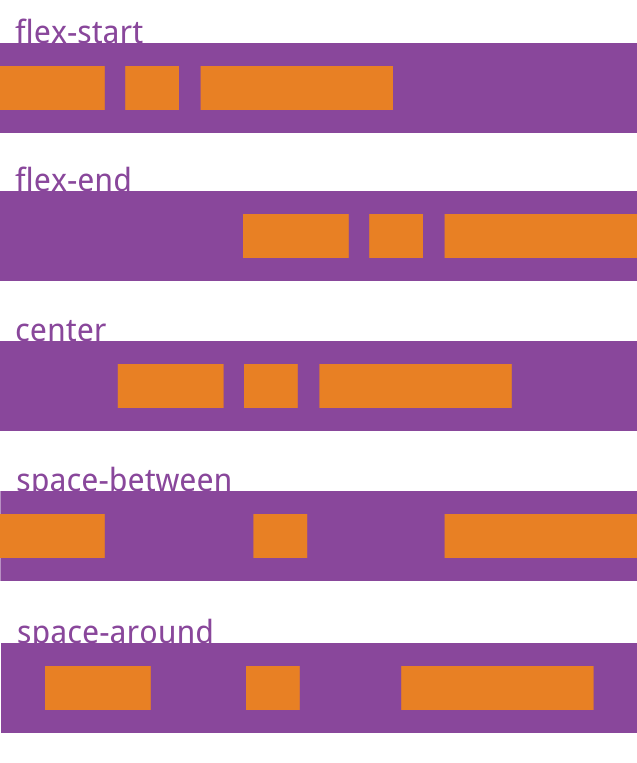
justify-content
主軸對齊方式

1 | .flex-container{ |
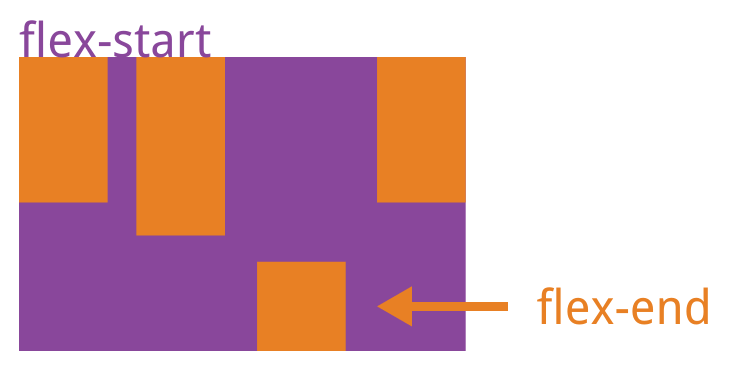
1 | flex-start(默認值):主軸起點對齊 |
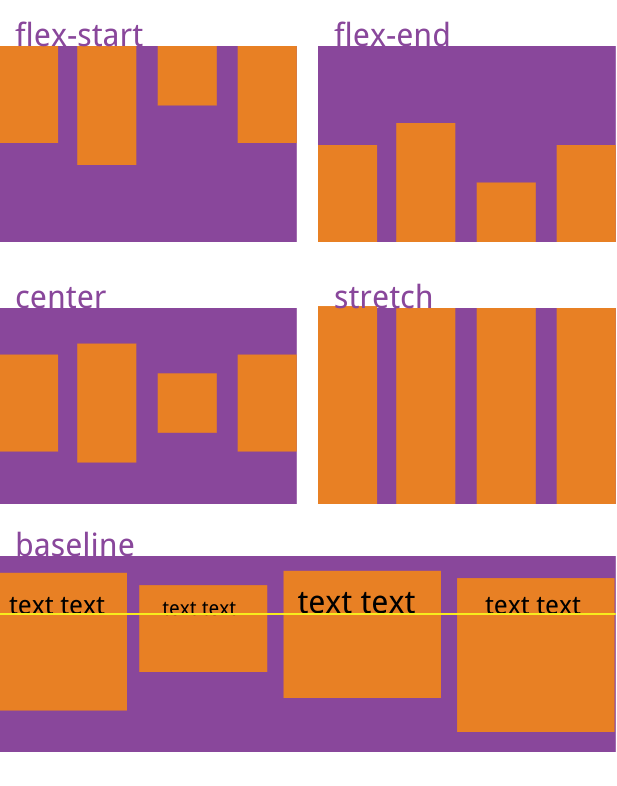
align-items
交錯軸對齊方式

1 | .flex-container{ |
1 | stretch(默認):如果項目未設定高度或auto,將占滿整個容器的高度 |
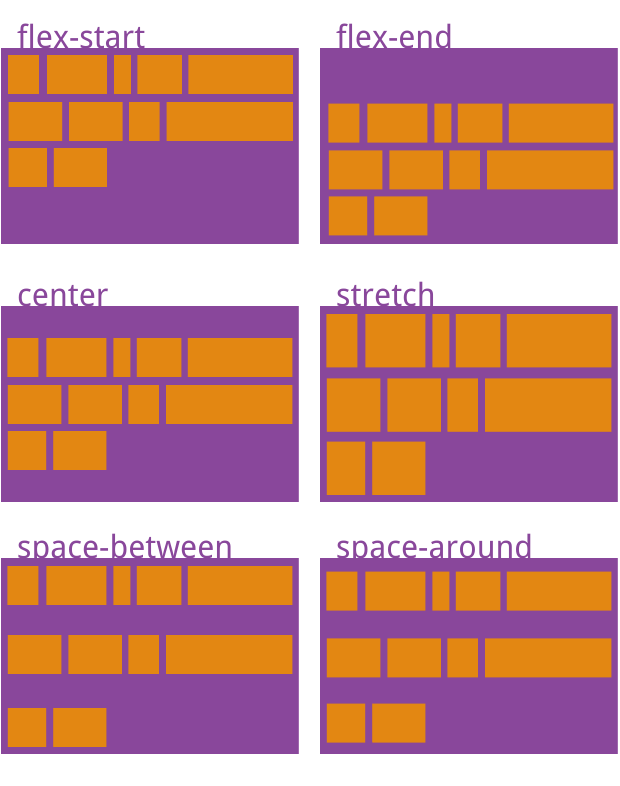
align-content
多根軸線的對齊方式,當只有一個軸線時,該屬性不起作用

1 | .flex-container{ |
1 | stretch(默認值):軸線佔滿整個交錯軸 |
內元件介紹
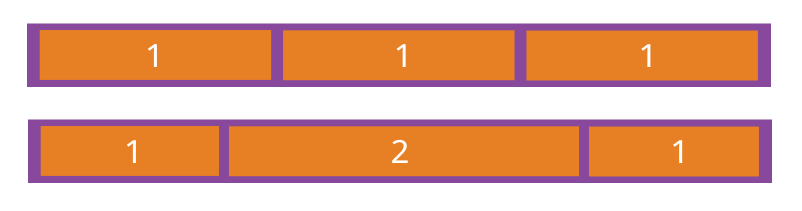
flex
flex為縮寫,裡面包合flex-grow、flex-shrink、flex-basis,如果只設定一個則是flex-grow。
1 | .flex-item{ |
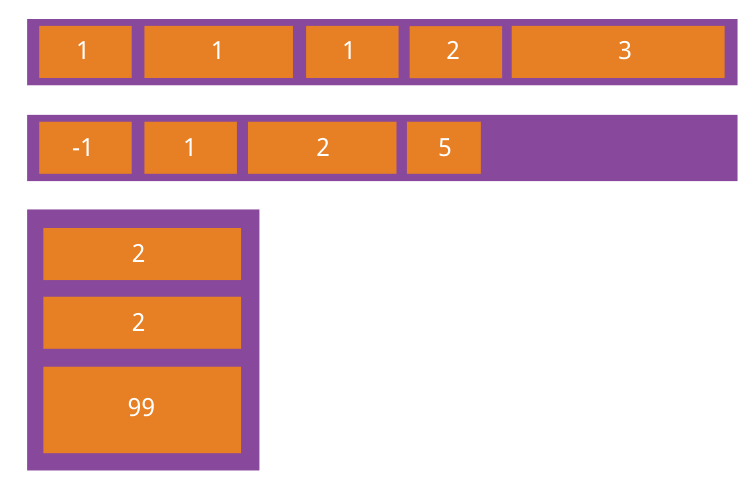
- flex-grow:項目的伸展性,是一個數值,當空間分配還有剩餘空間時,預設值為0,當伸展性為0時。則不會縮放

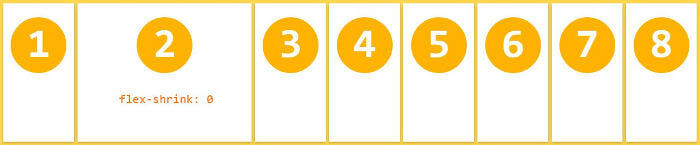
- flex-shrink:項目的收縮性,是一個數值,當空間分配還有剩餘空間時,預設值為1,當收縮性為0時。則不會縮放

- flex-basis:項目的基準值,可使用不同單位
order
項目的排列順序,數值越小,排列越前面,默認為0

1 | .flex-item{ |
align-self
允許單個項目與其他項目不一樣的對齊方式,可覆蓋align-items的屬性,預設值為auto,自動繼承父元素的align-items
1 | .flex-item{ |

該屬性6個值,除了auto,其他值都與align-items對齊方式一樣